En el mundo del desarrollo web, crear y desplegar una aplicación React eficaz es un objetivo clave para muchos desarrolladores. Este tutorial te guiará a través del proceso de cómo llevar tu web app, desarrollada con React, al siguiente nivel, desplegándola en la nube con Weppa Cloud.
React, un framework popular mantenido por Facebook y la comunidad de desarrolladores, es una elección ideal para construir aplicaciones web interactivas y dinámicas. En este artículo, abordaremos no solo la creación de una aplicación React, sino también cómo utilizar herramientas y comandos esenciales, como ‘npx create react app’ y ‘npm run build’, para preparar tu proyecto para el despliegue.
En el emocionante proceso de crear una web app con React, es esencial emplear herramientas y comandos eficientes como ‘npx create react app’, ‘npm run build’, y ‘create react app’. Estas herramientas son el núcleo del desarrollo de aplicaciones web modernas y facilitan el proceso desde la concepción hasta el despliegue. Por ejemplo, al utilizar ‘Visual Studio Code’, un editor de código preferido por muchos en el equipo de React, los desarrolladores pueden beneficiarse de un entorno de desarrollo integrado que mejora significativamente la productividad. Además, al abordar el ‘build dependency’ y la estructura del ‘build folder’ durante el desarrollo, se asegura que tu aplicación React, o ‘react app’, sea robusta y eficiente. La creación de tu ‘react app’ con ‘create react app’ proporciona una base sólida, mientras que el uso de ‘npm run build’ asegura que tu aplicación esté lista para la producción. Estas prácticas son esenciales para cualquier desarrollador de aplicaciones web de ‘full stack’, garantizando que ‘your app’ esté optimizada para los desafíos del mundo real. Con ‘npm start’, puedes iniciar tu proyecto y ver tus avances en tiempo real, permitiéndote hacer ajustes según sea necesario. Este enfoque práctico es invaluable, especialmente si buscas construir aplicaciones web complejas y escalables
Beneficios de Usar React para tu Web App
Desarrollo Eficiente y Mantenimiento Sencillo: React sobresale en proporcionar una base sólida para el desarrollo de tu web app. Gracias a su enfoque modular en componentes, React facilita la reutilización de código, lo que no solo acelera el proceso de desarrollo sino que también simplifica el mantenimiento. Cada componente en React tiene su propia lógica y controles, lo que permite manejar y actualizar la aplicación de manera más eficiente.
Rendimiento Optimizado con Virtual DOM: Una de las ventajas clave de React es el uso del Virtual DOM, que permite a las aplicaciones web manejar cambios dinámicos con gran eficiencia. En lugar de actualizar todo el DOM por cada pequeño cambio, React actualiza solo las partes que han cambiado, lo cual mejora significativamente la velocidad y el rendimiento del sitio web, especialmente en aplicaciones complejas y dinámicas.
Interfaz de Usuario Interactiva y Dinámica: React es ideal para desarrollar interfaces de usuario (UI) interactivas. Su capacidad de manejar eficientemente los estados de los componentes y la reactividad a los datos entrantes aseguran que la experiencia del usuario sea fluida y atractiva. Esto es crucial en la era actual donde los usuarios esperan interfaces web rápidas y reactivas.
Comunidad y Ecosistema Amplios: Al ser mantenido por Facebook y contar con una gran comunidad de desarrolladores, React ofrece un ecosistema robusto. Hay una amplia gama de recursos disponibles, desde componentes reutilizables hasta extensas bibliotecas y herramientas de desarrollo, lo que facilita la creación y escalabilidad de tu aplicación.
SEO Amigable: A pesar de ser una biblioteca basada en JavaScript, React puede ser optimizado para ser amigable con el SEO. Gracias a su capacidad de renderizado en el servidor (a través de Node.js), React mejora la indexación de la aplicación en motores de búsqueda, lo que es esencial para la visibilidad en línea de tu web app.
Facilidad de Aprendizaje y Desarrollo: A pesar de su potente funcionalidad, React tiene una curva de aprendizaje relativamente suave, especialmente en comparación con otros frameworks y bibliotecas. Esto lo hace accesible para desarrolladores nuevos en el ecosistema de JavaScript, así como valioso para desarrolladores experimentados que buscan construir aplicaciones complejas y escalables.
Consejos Avanzados para Optimizar el Rendimiento de tu Aplicación React
Optimizar el rendimiento de una aplicación React es crucial para ofrecer una experiencia de usuario fluida y profesional. Aquí presentamos algunos consejos avanzados que pueden ayudarte a mejorar significativamente el rendimiento de tus aplicaciones en React:
Uso Efectivo de shouldComponentUpdate y React.PureComponent
Implementar shouldComponentUpdate para prevenir actualizaciones innecesarias en los componentes. Esto permite controlar el proceso de renderizado al evitar que se rendericen componentes que no han experimentado cambios en sus props o estado.
Utilizar React.PureComponent para componentes con props y estados simples, ya que realiza una comparación superficial y ayuda a reducir el número de renderizaciones.
Lazy Loading de Componentes y Rutas
Implementar el lazy loading para cargar componentes solo cuando son necesarios. Esto reduce el tamaño del paquete inicial y mejora el tiempo de carga de la aplicación.
Utiliza la función React.lazy para importar dinámicamente componentes y React.Suspense para manejar el estado de carga.
Optimización de Listas y Renderizado de Componentes:to de cabecera
Para listas largas, considera utilizar técnicas como el “windowing” o “virtualización” con bibliotecas como react-window o react-virtualized. Esto ayuda a renderizar solo los elementos visibles en la ventana gráfica, reduciendo significativamente el uso de recursos.
Utilizar herramientas como Webpack y plugins como TerserPlugin para minimizar y optimizar tus paquetes de JavaScript. Esto incluye la eliminación de código muerto (dead code) y la reducción de la huella del código y dividir tu código en varios paquetes que se pueden cargar de manera dinámica. Esto permite a los usuarios descargar solo el código necesario para la ruta o función que están utilizando, mejorando el rendimiento de carga.
Introducción al tutorial
A lo largo del tutorial, utilizaremos herramientas de desarrollo como Visual Studio Code para escribir y gestionar nuestro código, asegurando una experiencia de desarrollo óptima. Al profundizar en la construcción de tu aplicación React, verás cómo componentes y datos interactúan para crear una experiencia de usuario fluida y funcional.
React te ayuda a crear interfaces de usuario interactivas de forma sencilla. Diseña vistas simples para cada estado en tu aplicación, y React se encargará de actualizar y renderizar de manera eficiente los componentes correctos cuando los datos cambien. Las vistas declarativas hacen que tu código sea más predecible, por lo tanto, fácil de depurar.
React rea componentes encapsulados que manejen su propio estado, y conviértelos en interfaces de usuario complejas. Ya que la lógica de los componentes está escrita en JavaScript y no en plantillas, puedes pasar datos de forma sencilla a través de tu aplicación y mantener el estado fuera del DOM.
React no deja fuera al resto de tus herramientas tecnológicas, así que podrás desarrollar nuevas características sin necesidad de volver a escribir el código existente.
React puede también renderizar desde el servidor usando Node, así como potencializar aplicaciones móviles usando React Native.
Este proyecto de desplegar una app en react lo desplegaremos en la nube de Weppa Cloud.
Weppa Cloud es un proveedor de nube inteligente para tu negocio donde podemos desplegar y gestionar tus aplicaciones en la nube fácilmente, sin necesidad de hacer configuraciones complejas, con un escalado automático, control de tu gasto mensual y soporte técnico en español.
Para acceder a la nube de Weppa Cloud solo debes registrarte en https://weppa.cloud/crea-tu-cuenta y crear tu cuenta. Con Weppa Cloud podrás tener hasta dos entornos gratuitos por 14 días donde podrás desplegar tus proyectos de manera rápida.
Pasos para desplegar una app en react en la nube de Weppa Cloud
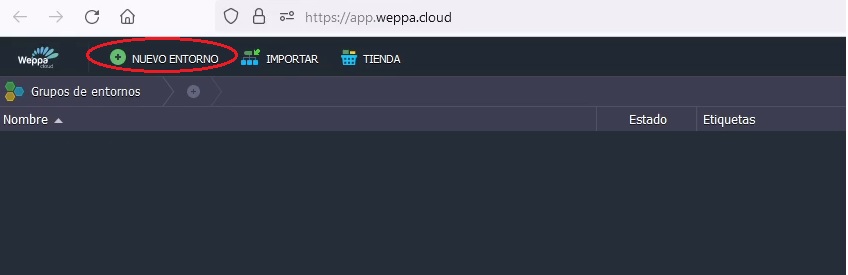
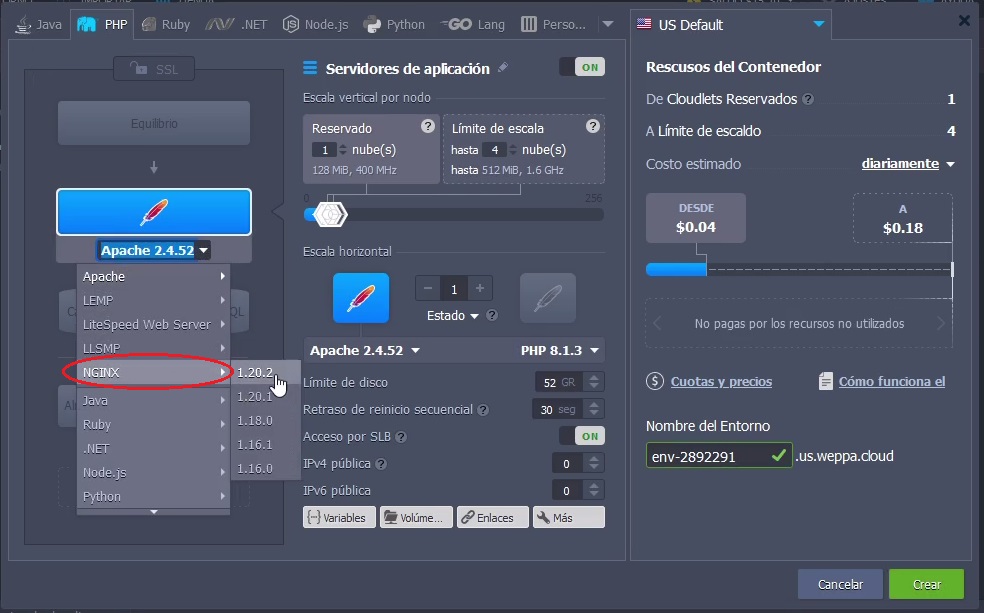
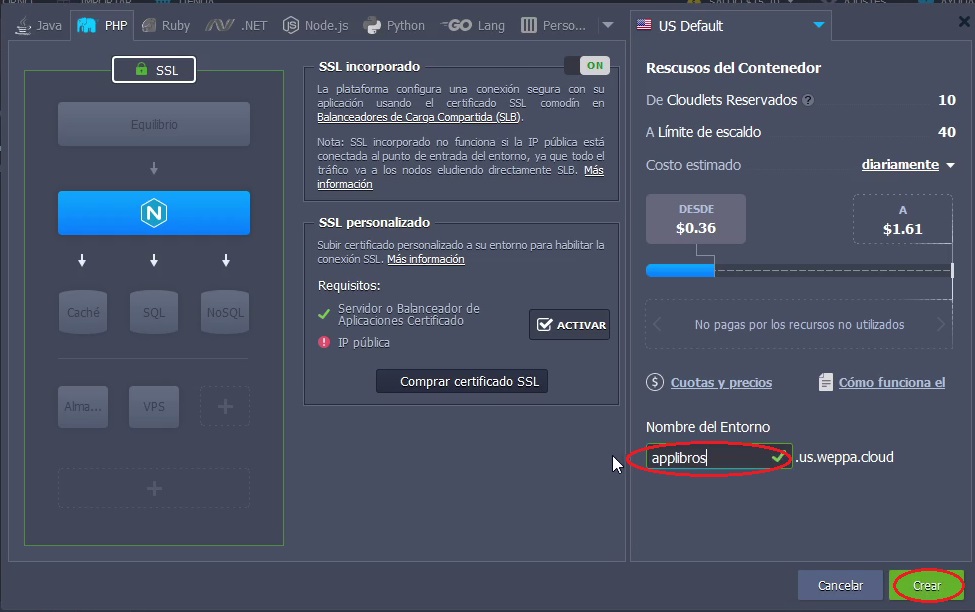
- Crear un entorno con un app server de Nginx


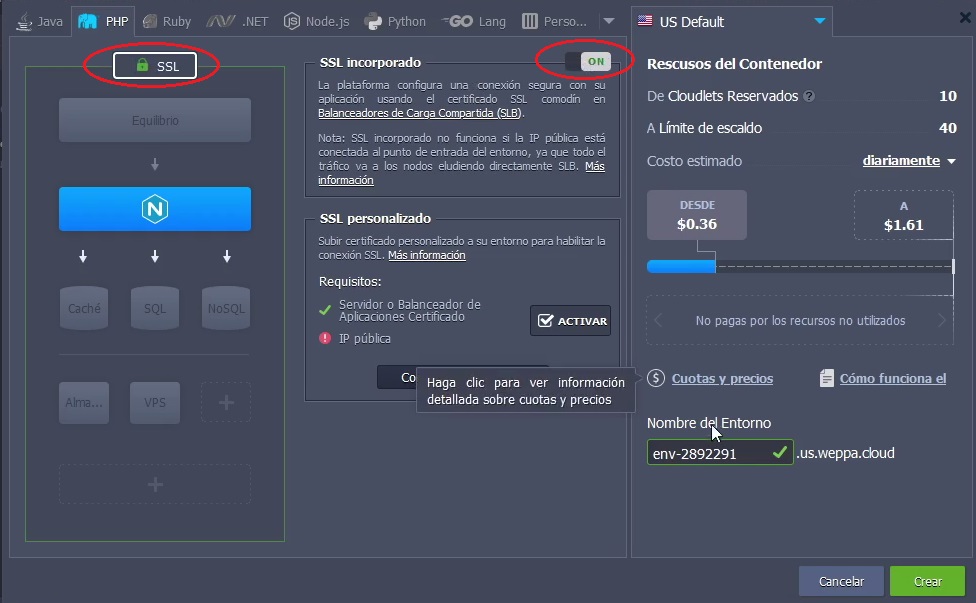
- Activamos el certificado SSL
- Un certificado SSL es un certificado digital que autentica la identidad de un sitio web y habilita una conexión cifrada. La sigla SSL significa Secure Sockets Layer (Capa de sockets seguros), un protocolo de seguridad que crea un enlace cifrado entre un servidor web y un navegador web. Las empresas y las organizaciones deben agregar certificados SSL a sus sitios web para proteger las transacciones en línea y mantener la privacidad y seguridad de la información del cliente.
- Activamos el certificado SSL

- Asignamos un nombre a nuestro entorno y clic en crear

La creación del entorno tardará unos pocos segundos.
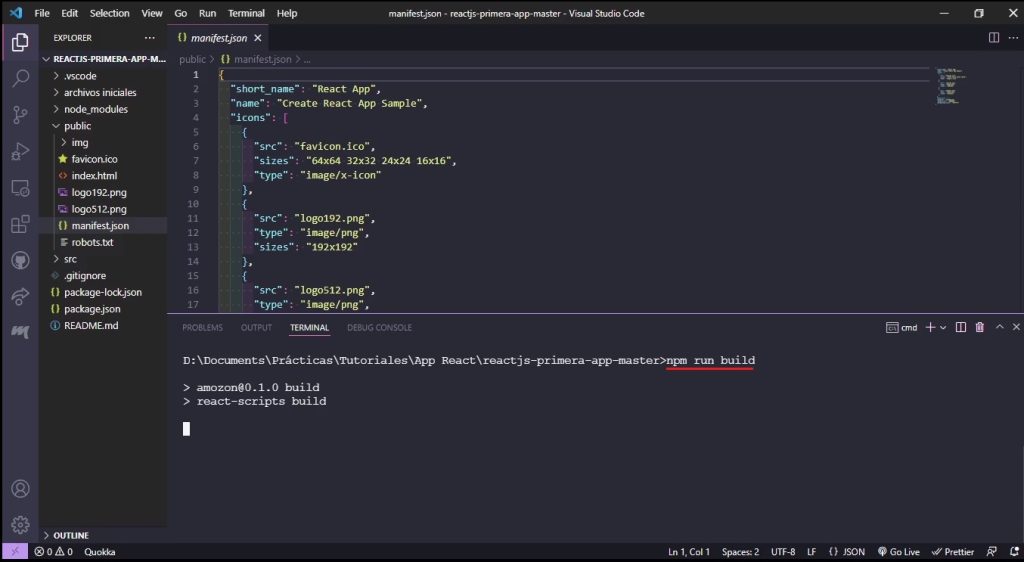
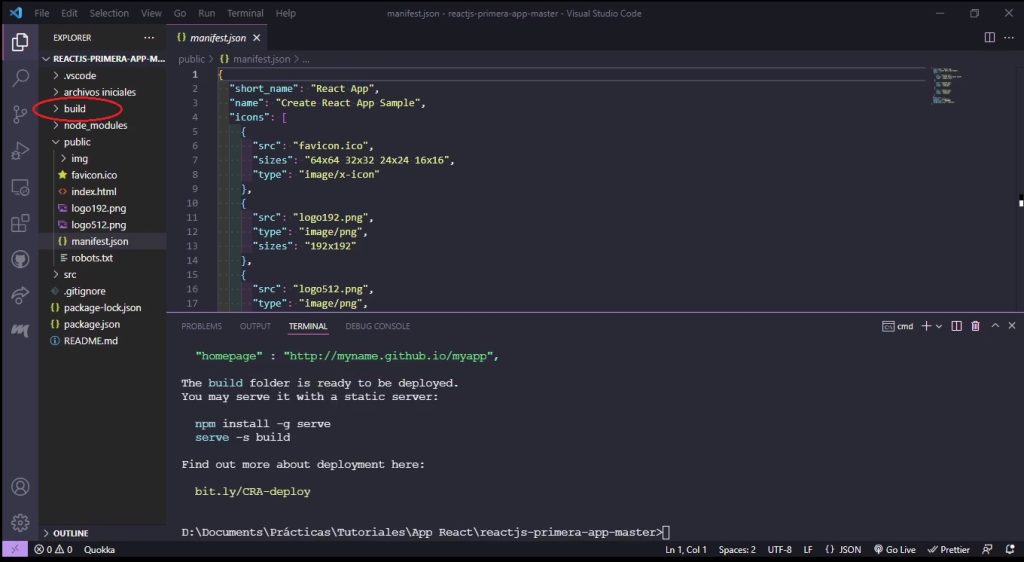
- Una vez creado nuestro entorno preparamos nuestro proyecto para el despliegue, para esto debemos ejecutar el comando npm run build en la ruta de nuestro proyecto


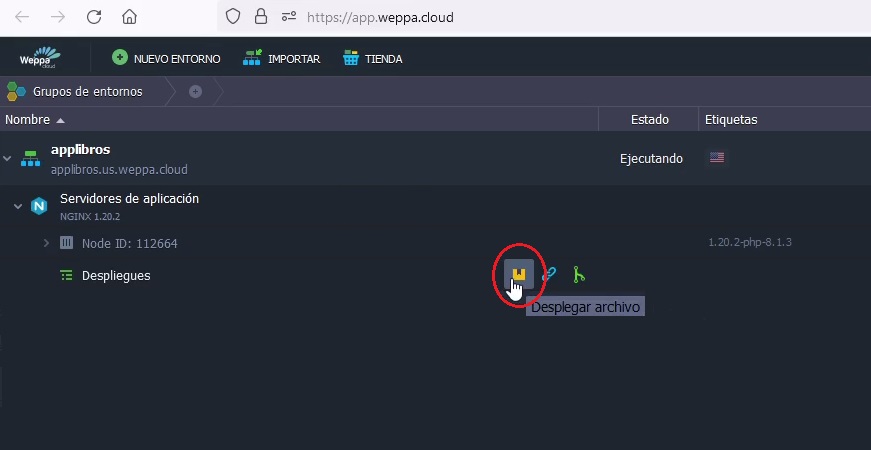
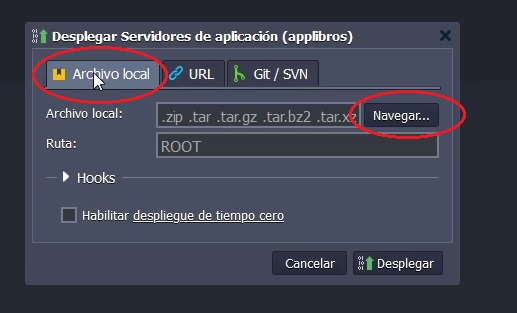
- En nuestro entorno seleccionamos Desplegar archivo

- Seleccionamos archivo local y clic en Navegar y buscamos nuestro archivo comprimido

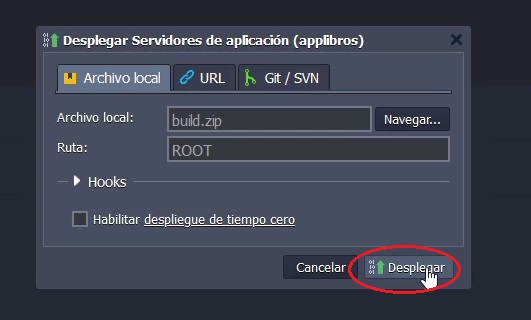
- Ahora que hemos cargado nuestro archivo build.zip damos clic en desplegar

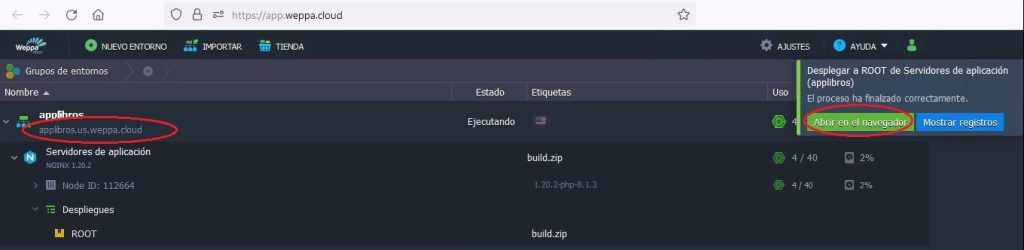
- Una vez desplegado nuestro proyecto podremos dar clic en el enlace que nos genera Weppa Cloud o en la opción Abrir en el navegador

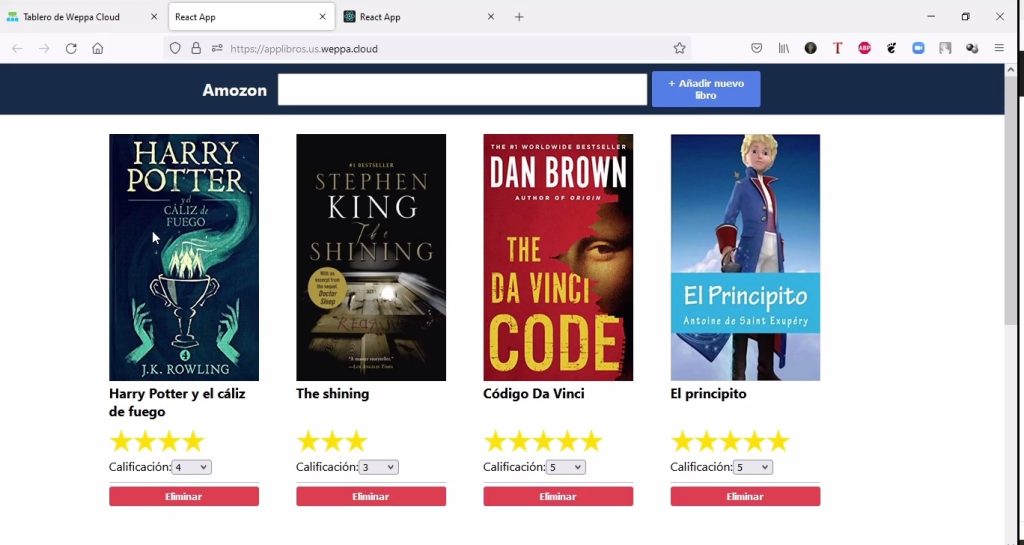
- Podemos ver en nuestro navegador nuestro proyecto desplegado

De esta sencilla manera logramos desplegar una app en react en la nube de Weppa Cloud sin tener que hacer configuraciones complejas a nuestro servidor, con un certificado SSL gratuito que garantiza la seguridad de los datos del usuario, verifica la propiedad del sitio web, evita que los atacantes creen una versión falsa del sitio y transmite confianza a los usuarios.
Si deseas desplegar tu proyecto en react u otro lenguaje sólo tienes que crear una cuenta gratuita en https://weppa.cloud/crea-tu-cuenta y disfruta de 14 días de prueba.
Puedes seguir nuestro vídeo tutorial: https://www.youtube.com/watch?v=-qFTa90-psU&ab_channel=WeppaCloud
Author